Виджеты на рабочий стол Windows 7 или 10 предоставляют пользователям огромное количество возможностей, позволяя рационально настроить рабочее пространство . Вообще, в системе от Microsoft они называются гаджеты. И прежде чем мы перейдём к тому, как поставить виджеты на рабочий стол Windows 7 или 10, вам нужно узнать некоторую информацию.
Дело в том, что эта функция по умолчанию доступна только для пользователей семёрки от Домашней базовой до Профессиональной версии . А вот юзерам десятки придётся немного попотеть для установки гаджетов, так как им на замену в этой версии операционной системы пришли живые плитки. По сути, они выполняют ту же функцию, что и виджеты. Поэтому попробуйте сначала воспользоваться стационарными условиями Windows 10. Если вам всё же хочется попробовать что-то новое, то мы вам расскажем, как это сделать.
Windows 7
Итак, если вы любитель виджетов на рабочем столе и пользователь любой версии операционной системы Windows 7, то вы счастливчик. Потому что поставить гаджеты вам будет очень просто: достаточно нажать правой кнопкой мыши в любом месте рабочего стола (РС), выбрать «Гаджеты» и передвинуть любой понравившийся на РС. Проще некуда, не правда ли?
Windows 10
Юзерам десятки придётся прибегнуть к помощи дополнительных сторонних приложений. Наиболее популярным сегодня является программа Windows Desktop Gadgets, которую можно скачать с сайта http://gadgetsrevived.com/download-sidebar/. После чего у вас появится такая же вкладка, как и у пользователей семёрки. То есть, инструкция далее будет такая же. Ещё одно приложение, но уже с большим функционалом под названием 8GadgetPack. Доступен он для загрузки на официальном сайте разработчика http://8gadgetpack.net/. По сравнению с предыдущей программой, эта не до конца переведена на русский. Но если это не является для вас проблемой, то этот вариант для скачивания будет лучше.

Итоги
Теперь вы знаете, как включить виджеты на рабочий стол (например, погода). В системе представлены следующие гаджеты:
- Валюта. Предоставляет информацию о курсе основных валют в режиме реального времени. То есть, всё что вы видите в зоне золотой карты с картой мира - последняя на данный момент информация. Для работы гаджета требуется наличие подключения к интернету.
- Головоломка. Это прикольная мини-игра, целью которой является собрать пазл из картинки. По умолчанию стоит красочная картинка с птицей. Вам нужно передвигать квадратики так, чтобы восстановить исходный рисунок . В настройках виджета вы можете выбрать любое из одиннадцати изображений. После того как вы начнёте смещать квадратики, наверху наступит отсчёт времени. Тогда вы сможете соревноваться с друзьями, ставить собственные рекорды.
- Заголовки новостей. Для работы этого гаджета также необходимо наличие подключения к интернету. Он показывает данные с RSS-каналов, на которые пользователь системы осуществил подписку. Получается, отныне вы всегда будете в курсе последних новостей, тематику которых вы выбираете самостоятельно.
- Индикатор ЦП. Здесь ЦП - это центральный процессор. Виджет показывает его нагруженность в процентах. То есть вы сможете отследить насколько забивается ваш компьютер или ноутбук и даже оценить, при запуске и работе каких именно программ процессор нагружен больше всего.

- Календарь. Суть этого виджета объяснять не нужно: это просто симпатичный календарь, который показывает месяцы, день недели, год (в общем, всё что нужно, чтобы не потеряться во времени).
- Погода. Гаджет предоставляет последнюю информацию о погоде в том месте, где вы находитесь. В настройках вы можете либо сами поставить нужный город, либо настроить автоматическое обнаружение местоположения.
- Показ слайдов. По сути, этот виджет является своеобразной фоторамкой на рабочий стол Windows 7 или 10. В настройках вы можете установить интервал времени, с которым картинки будут меняться, а также выбрать библиотеку изображений для показа слайдов.
- Ну и последнее - часы. Как ни странно, они показывают время. В параметрах вы можете выбрать один из восьми видов часов, который больше всего подойдёт под дизайн вашего рабочего стола.
Приятной работы, дорогие друзья! Не забываем делиться своим мнением в комментариях: расскажите, какой из виджетов самый полезный для вас. Для многих таковым является гаджет «Погода».
Практически все мелкие и крупные сообщества используют виджеты в ВК для группы. Они значительно упрощают работу администратора, помогают связать сайт с социальной сетью, продавать свои товары, общаться с подписчиками, собирать и обрабатывать заявки на услуги. Разработчики постоянно добавляют новые приложения. Мы решили составить список 10 самых лучших, полезных и интересных расширений, которые помогут повысить эффективность .
Дочитав статья до конца вы не только определитесь какие виджеты будут полезны для группы посвящённой вашему бизнесу, но и сможете добавить и настроить нужный виджет.
Топ-10 лучших и полезных виджетов в ВК для группы
Несмотря на их огромное количество, можно выделить наиболее популярные и необходимые варианты. Давайте их рассмотрим:
Магазин товаров
Для кого : людям, которые занимаются продажей товаров.
Цель : продажа продукции прямо в группе без переходов на другие сайты и интернет-магазины.
В 2015 году был запущен сервис для поддержки внутри социальной сети розничной торговли. Это больше напоминает витрину, нежели полноценный интернет-магазин, но осуществлять продажу и получать денежные средства можно без проблем.

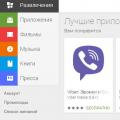
Для подключения необходимо зайти в меню «Управление сообществом/страницей» . Выбираем раздел «Приложения» и добавляем соответствующий виджет. Перед вами автоматически откроется окно, в котором необходимо настроить все параметры. Пример заполнения полей вы можете посмотреть на скриншоте выше.
Обязательно необходимо настроить основные пункты:
- Регион доставки.
- Валюта. Можно выбрать российский рубль, украинскую гривну, казахстанскую валюту – тенге, доллар или евро.
- Контакт. Обязательно настройте этот раздел, чтобы могли принимать заказы. Можете указать руководителя группы или организовать прием заказов через сообщения.
Все эти пункты будут на одной странице. Как только вы заполните карточки с товарами, выполните базовую настройку, блок с продукцией появится на главной странице группы.
Пожертвования
Для кого : сообществ, которые бесплатно делятся полезной информацией.
Цель : поддержать владельцев групп.
Большинство сообществ выкладывают полезные материалы бесплатно. При этом есть подписчики, которые готовы поддержать администратора деньгами.
Для подключения виджета необходимо зайти в раздел «Управление сообществом» . Перейти во вкладку «Приложения» и добавить «Пожертвования» .

Все уже работает, необходимо только настроить основные параметры:
- по желанию можно поменять название кнопки;
- указать категорию пользователей;
- выбрать сниппет, он будет расположен рядом со ссылкой на приложение;
- названия самого приложения.
После этого обязательно сохраните изменения. Введите информацию в текстовый блок, настройте электронный кошелек.

После установки и настройки, обязательно , в которой напишите, что принимаете денежные средства на развитие сообщества.
Spycat: конструктор лид-виджетов в ВК

Для кого : владельцев сообществ.
Цель : улучшения поведенческих факторов, привлечения клиентов.
Каждый человек может настроить прямое обращение к посетителю по имени. Можно прописать собственное торговое предложение для повышения узнаваемости бренда.
Для добавления приложения необходимо зайти в группу. Нажимаете на три точки под главной фотографией. Из списка выбираете «Управление сообществом». В правой колонке нажимаете на «Приложения». Выбираете и добавляете соответствующий виджет.

Заполняете основные поля:
- название кнопки;
- кто может её видеть;
- сниппет;
- название приложения.
Выберите текстовый или персональный тип.

Переходим к редактированию, заполняем основные пункты. Далее сохраняем и сразу его включаем. Перед вами откроется небольшое окно, если все нравится, нажимаете «Обновить виджет в группе».

Плюс данного виджета в том, что он не выглядит, как призыв к покупке, скорее это, как приветствие, улучшающее внешний вид и настраивающий пользователя на более позитивный лад. Чтобы ещё более детально углубиться в тему визуальной составляющей, изучите .
Рассылки сообщений
Для кого : желающих отправлять сообщения с любыми материалами, автоматизировать рассылку.
Цель : собрать базу активных подписчиков, которым можно сообщать о новых акциях или .

Если вы хотите подключить такую возможность, перейдите на страницу – https://vk.com/app5748831 . Нажмите «Подключить приложение».
Если все было сделано правильно, перед вами появится окно об успешном выполнении операции.
Заявки
Для кого : идеально подходит для бизнеса или групп, желающих собрать базу клиентам для продажи товаров, услуг или приглашения на мероприятия.
Цель : превратить пользователей в социальной сети в клиентов.

Зайдите в раздел «Приложения» на странице своей группы. Выберите соответствующее приложение и нажмите «Добавить».
Настройте название кнопки, видимость, сниппет и название приложения. После перейдите к основным настройкам и заполните поля так, как считаете нужным.
Тесты
Для кого : всех сообществ, идеально подходит интернет-магазинам и компаниям.
Цель : узнать мнения подписчиков без перенаправления их на другие сайты.

Преимущество в нескольких типах тестов. Администратор сам решает, когда аудитория узнает об ответах или она может их вовсе не узнать. Можно каждому вопросу назначить баллы.

Процесс подключения не отличается от других. Пример заполнения основных полей вы можете посмотреть выше. Сохраняете изменения и ждете результатов прохождения пользователями вашего теста.
Анкеты
Для кого : подходит владельцем любых групп.
Цель : провести полное анкетирование или опрос подписчиков и посетителей сообщества.
Можно создавать различные типы анкет с вопросами и многошаговые голосования. Используйте это для изучения аудитории или в качестве брифа для клиентов. Есть детальная статистика, которая позволяет изучить аудиторию. Создана настройка оповещений, позволяющая сделать работу администратора и пользователей комфортнее.
Для добавления переходим в «Управление страницей» – «Приложения». Выбираем «Анкеты» и нажимаем «Добавить».

Заполняем основные настройки и переходим к созданию анкет. Нажимаем на кнопку «Перейти в управление приложением».
Давайте рассмотрим пример создания анкеты:
- Вводим название.
- Нажимаем на первый пункт (смотрите пример на скриншоте выше).
- Задаем вопрос и добавляем варианты ответов.
- Нажимаем «Сохранить».

Вы можете значительно расширить анкету, добавив больше пунктов, фотографий, различных видов вопросов.
Личный кабинет для СП
Для кого : владельцам интернет-магазинов.
Цель : дает возможность легко участвовать в совместных покупках.
Сразу после установки вы получите такие возможности:
- отображение общего счета по покупкам;
- приходят уведомления, если происходят изменения в закупках;
- история заказов сохраняется;
Добавление ничем не отличается от остальных. После запуска необходимо нажать на кнопку «Подписаться».

Внимание! На скриншоте вы видите настройку приложения. Она будет доступна только после того, как другие пользователи подпишутся, и вы создадите группу для закупок и управления товарами.
Расписание мероприятия
Для кого : администраторов, которые нацелены на проведение концертов, выставок или других мероприятий.
Цель : привлечение внимания к определенному событию, оповещение о нем подписчиков.
Добавление ничем не отличается от работы с предыдущими виджетами. После заполнения основных полей переходим к настройкам.
Нажимаете на кнопку «Создать мероприятие».

Заполняете все необходимые поля и сохраняете изменения. После этого пользователям будут доступны уведомление о мероприятиях.
Статус заказа
Цель : покупатели могут видеть состояние заказа.
Если вы продаете товары в ВКонтакте, обязательно установите это приложение. Благодаря нему пользователи смогут видеть статус своей покупки. Всего есть 3 статуса: на утверждении, отправка и доставка. Способен интегрироваться с виртуальным магазином, который мы рассматривали перед этим. Это позволяет автоматически подгружать статусы, под которые заранее настраиваются шаблоны.

Переходим в «Управление сообществом», выбираем раздел «Приложения». Виджет находится практически в конце страницы, поэтому рекомендуем воспользоваться поиском. Нажимаем «Добавить».

У вас ещё нет интеграцией, поэтому система предложит выбрать CRM. Далее необходимо следовать подсказкам системы, ведь от выбранного пункта зависят дальнейшие настройки и работа с заказами.
Заключение
Виджеты в ВК для группы позволяют сделать работу намного проще. Вы можете не просто делиться с подписчиками и посетителями информацией, но и дать им возможность покупать товары, посещать ваши мероприятия, собирать базу для дальнейших рассылок. Благодаря приложениям обычную группу в социальной сети можно превратить в инструмент, которые по функциональности способен заменить сайт!
В более функциональных темах WordPress, помимо прочих деталей, имеется преимущество в выводе информации через виджет в разные места сайта. Они не ограничиваются одним только сайдбаром и могут располагаться на страницах, в постах, в «шапке», в «подвале» и т.д. Все это делает работу с сайтом гораздо проще и удобнее, а также позволяет избежать необходимости редактирования исходного кода в каждом случае (за исключением первого раза, когда мы самостоятельно будем добавлять свою область вывода виджета в тему). В будущем останется лишь добавлять в нее виджеты с любой информацией.
Полная конструкция области виджета состоит из трех составных частей: стили оформления, функция регистрации и функция вывода, которую мы можем поместить в любую часть сайта. После всех этих манипуляций в разделе «Внешний вид – Виджеты» появятся новые вкладки под виджеты. Для их полной функциональности необходимо сделать , чтобы получить возможность помещать функции прямо в виджет.
Регистрируем свою область виджета
Первое, с чего следует начать, так это с функции регистрации. Для примера я создам четыре области под виджет в более подходящих местах сайта. Далее можно просто дублировать код, тем самым создавая еще больше областей. Только при этом действии нужно менять уникальный идентификатор. Также стоит отметить, что в зависимости от того, что мы хотим выводить в виджетах, стили оформления придется менять на свои. То есть, если мы имеем дело с рекламным баннером, то блок виджета должен растягиваться. А если, к примеру, это , то здесь должны быть другой подход к оформлению.
Область виджета в сайдбаре
Первую часть кода добавляем в файл functions.php . Это функция регистрации.
// область в сайдбаре if (function_exists("register_sidebar")){ register_sidebar(array("name" => "Область в сайдбаре", //название виджета в админ-панели "id" => "wsidebar-1", //идентификатор виджета "description" => "виден во всех разделах сайта", //описание виджета в админ-панели "before_widget" => "", //закрывающий тег виджета с очищающим блоком "before_title" => "
Вторая часть кода отвечает за место вывода того или иного контента, который в данном случае помещаем в сайдбар. Открываем файл sidebar.php , находим главный блок (он обычно идет с классом или идентификатором sidebar). И сразу после него вставляем нашу функцию.
Обращаем внимание на надпись в одинарных кавычках – это и есть идентификатор виджета. При дублировании кода не забываем менять ID в функции вывода (та, что выше). Дальше на очереди должны следовать стили оформления. Но здесь, учитывая место вывода, должны подойти стили из темы оформления.
Область виджета на страницах
Теперь все повторяем, только меняем ID и место вывода. В файл functions.php добавляем следующий код.
// область виджета на страницах if (function_exists("register_sidebar")){ register_sidebar(array("name" => "Область на страницах", //название виджета в админ-панели "id" => "wsidebar-2", //идентификатор виджета "description" => "контент для страниц", //описание виджета в админ-панели "before_widget" => "
", //закрывающий тег виджета с очищающим блоком "before_title" => "",//закрывающий тег заголовка виджета)); }Открываем файл page.php и находим в нем функцию . Сразу после нее можно вставить нашу функцию вызова. Код обернут в условие, в котором указан определенный ID страницы. Это значит, что только на этой странице будет выводиться контент виджета (при желании удалите условие).
Область виджета в постах
Открываем файл functions.php и добавляем в него код.
// область в постах if (function_exists("register_sidebar")){ register_sidebar(array("name" => "область в постах", //название виджета в админ-панели "id" => "wsidebar-3", //идентификатор виджета "description" => "контент для постов", //описание виджета в админ-панели "before_widget" => "
", //закрывающий тег виджета с очищающим блоком "before_title" => "",//закрывающий тег заголовка виджета)); }Открываем файл single.php и после функции или в любое другое место вставляем код.
Область виджета в «шапке»
В последнем случае такая же схема. Открываем файл functions.php и добавляем код.
// область в шапке if (function_exists("register_sidebar")){ register_sidebar(array("name" => "область в шапке", //название виджета в админ-панели "id" => "wsidebar-4", //идентификатор виджета "description" => "контент для шапки", //описание виджета в админ-панели "before_widget" => "
", //закрывающий тег виджета с очищающим блоком "before_title" => "",//закрывающий тег заголовка виджета)); }Открываем файл header.php и после главного блока, к примеру, вставляем функцию вызова. Она также имеет условие показывать содержимое только на главной странице (по желанию это условие можно удалить).
После всего этого останется сделать мелкие правки стилей, в зависимости от содержимого виджета.
Яндекс является огромным порталом, который в сутки посещают миллионы людей. Разработчики компании заботятся о пользователях своего ресурса, позволяя каждому из них настроить его стартовую страницу под свои потребности.
К сожалению, функцию добавления и создания виджетов приостановили на неопределенное время, но основные информационные островки оставили пригодными для изменения. Первым делом рассмотрим настройку оформления страницы.


Теперь перейдем к настройке определенных виджетов. Чтобы открыть доступ к параметрам, кликните по значку шестеренки, расположенному возле некоторых колонок.

Новости
Данный виджет отображает новостную ленту, которая разбивается по рубрикам. Изначально он отображает материалы по всем темам со списка, но все же предоставляет доступ к их выбору. Для редактирования нажмите на значок настройки и во всплывающем окне напротив строки «Любимая рубрика» откройте список новостных тем. Выберите интересующую вас позицию и нажмите «Сохранить» . После этого на главной странице будут предоставлены актуальные новости из выбранного раздела.

Погода
Здесь все просто — введите в специальное поле название населенного пункта, погоду которого вам необходимо знать, и кликайте на кнопку «Сохранить» .

Посещаемое
Этот виджет показывает запросы пользователей по выбранным вами сервисам. Вновь перейдите в «Настройки» и выделите галочками те ресурсы, которые вам интересны, после чего кликните по кнопке «Сохранить» .

Телепрограмма
Виджет программы передач настраивается так же, как и предыдущие. Зайдите в параметры и отметьте интересующие вас каналы. Ниже выберите отображаемое на странице их количество, для закрепления нажмите «Сохранить» .

Чтобы все внесенные изменения были применены, в правом нижнем углу экрана в очередной раз кликните мышью по кнопке «Сохранить» .

Для того чтобы вернуть параметры страницы в изначальное состояние, нажмите на «Сбросить настройки» , после чего согласитесь с действием кнопкой «Да» .

Таким образом, настроив стартовую страницу Яндекс под свои потребности и интересы, вы в будущем экономите время на поиск различной информации. Виджеты будут предоставлять ее сразу при посещении ресурса.
В этом уроке я хочу рассказать Вам о виджетах. Итак, что такое виджет?
Необычное слово виджет (от англ. widget – «штучка», «штуковина») используется для обозначения инструментов или содержимого, которые можно добавить, упорядочить и удалить с боковой панели блога или страницы WordPress. С помощью виджетов легко настроить содержимое боковой панели блога.
Это значит что вся информация которую вы видите на боковой панели вашего сайта легко поддается редактированию, удалению и любым другим изменениям.
Страница виджетов находится в меню консоли Внешний вид — Виджеты .
Для начала ищем в меню Внешний вид и переходим в Виджеты . Слева вы видите список всех доступных для добавления виджетов.

Список доступных виджетов
Чтобы активировать виджет, перетащите его на боковую (правая колонка, со списком доступных мест для виджетов) колонку или нажмите на него. Чтобы деактивировать виджет или удалить виджет, перетащите его обратно или нажмите «Удалить» .

Добавление виджета «Календарь» перетаскиванием мышки
После того как мы перетащили нужный виджет на панель сайдбара, вводим его название и нажимаем кнопку «Сохранить» .

По аналогии добавляем все необходимые виджеты, которые вы хотите видеть на боковой панели вашего сайта. Список стандартных виджетов и их возможности вы можете увидеть ниже.
Стандартные виджеты в WordPress
- Виджет «RRS» - Записи из любой ленты RSS или Atom.
- Виджет «Календарь» - Календарь записей вашего сайта.
- Виджет «Облако меток» - Облако часто используемых меток.
- Виджет «Свежие записи» - Самые свежие записи вашего сайта.
- Виджет «Страницы» - Список страниц вашего сайта.
- Виджет «Архивы» - Архив записей вашего сайта по месяцам.
- Виджет «Мета» - Ссылки на вход/выход, RSS-ленту и WordPress.org.
- Виджет «Поиск» - Форма поиска для вашего сайта.
- Виджет «Рубрики» - Список или выпадающее меню рубрик.
- Виджет «Свежие комментарии» - Самые свежие комментарии вашего сайта.
- Виджет «Текст» - Произвольный текст или HTML-код.
Сохранение виджетов при смене шаблона
Обычно при установке или смене шаблонов виджеты теряются . Чтобы этого избежать, рекомендуется перед сменой шаблонов (тем) вашего WordPress сайта перемещать все активные виджеты в блок «Неактивные виджеты» .
Результат добавления виджета, который добавляет календарь на боковую панель сайта в шаблоне Contango:

Результат добавления виджета (нажмите на изображение для увеличения)
Как видите, все очень просто! В этом уроке мы узнали как добавить, редактировать и удалить виджеты в WordPress. Если у вас остались вопросы, задавайте их в комментариях.
Здравствуйте, друзья! В прошлых уроках мы разобрались с вами как вставить видео на сайт и выучили как сменить тему оформления в wordpress. В этом уроке я хочу рассказать Вам о виджетах. Итак, что такое виджет? Необычное слово виджет (от англ. widget – «штучка», «штуковина») используется для обозначения инструментов или содержимого, которые можно добавить, упорядочить и удалить с боковой панели блога или страницы WordPress. С помощью виджетов легко настроить содержимое боковой панели блога. Это значит что вся информация которую вы видите на боковой панели вашего сайта легко поддается редактированию, удалению и любым другим изменениям. Страница виджетов находится в меню консоли Внешний вид - Виджеты. Добавление и настройка виджетов в WordPress Для начала ищем в меню Внешний вид и переходим в Виджеты.…